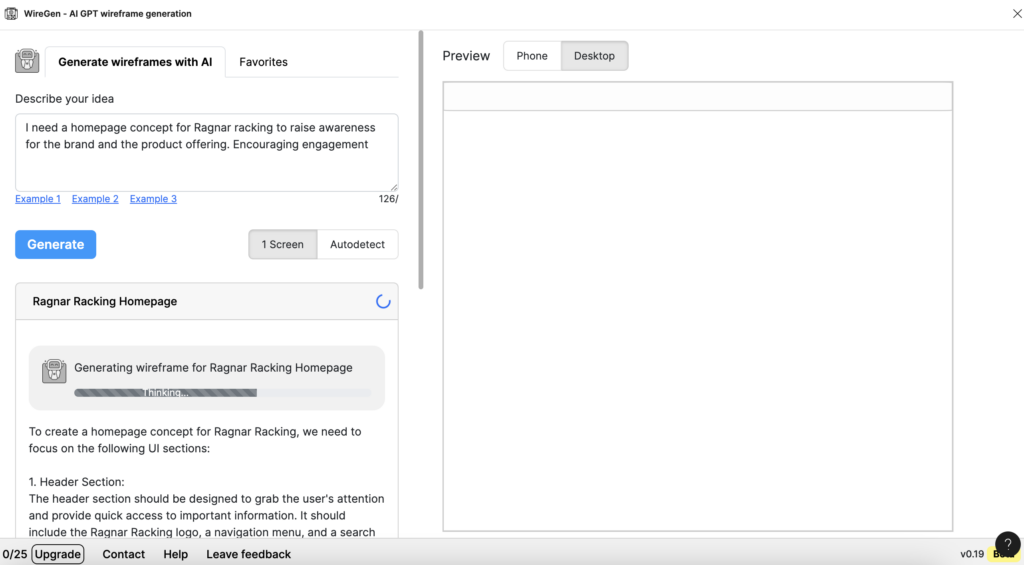
In the ever-evolving landscape of web design, finding tools that streamline the creative process while maintaining flexibility is crucial. Recently, I experimented with using Wiregen, a figma feature that uses generative and assistive AI to speed up wireframe creation. This blog post explains my experience and insights on how Wiregen could influence my design workflow.
Wiregen, as the name suggests, generates wireframes based on simple inputs provided by the user. It utilises generative AI algorithms to swiftly generate layout suggestions, providing a solid foundation for further design exploration. This functionality proved invaluable, especially during the initial stages of a project when I needed to quickly visualise layout ideas.

One of the standout features of Wiregen is its ability to adapt to user preferences and design constraints. Adjusting parameters such as content density, element placement, and navigation structure provided the foundation for me to fine-tune the generated wireframes to meet the project’s requirements. This adaptability enabled me to efficiently test various design concepts.
However, while Wiregen provided a solid starting point, I found that it was not a one-size-fits-all solution. Despite the AI-generated wireframes offering valuable insights and sparking creative ideas, I still had to manually refine and adjust elements to ensure optimal user experience. By analysing user interactions and suggesting improvements based on best practices and accessibility guidelines, Wiregen helped me refine the wireframes to prioritise usability and user-centric design.
While artificial intelligence can be useful, it is comforting to know that human intuition and creativity are still required. Despite Wiregen’s capabilities, I found myself continually tweaking and rearranging elements to achieve the desired look and feel on the homepage.

To summarise, Wiregen in Figma represents a significant step forward in web design efficiency, utilising the power of generative and assistive AI to streamline the wireframing process. While it offers valuable suggestions and insights, it’s essential for me to remember that AI is a tool to augment human creativity, not replace it entirely.
| Strengths | Weaknesses |
|---|---|
| – Speeds up wireframe creation | – Not a one-size-fits-all solution |
| – Generates layout suggestions swiftly | – Requires manual refinement for optimal user experience |
| – Adapts to user preferences and design constraints | – Potential limitations in creativity and intuition |
| – Provides a solid foundation for design exploration |
| Opportunities | Threats |
|---|---|
| – Enhance the AI to provide more customisable and diverse wireframe options | – Over-reliance on AI could limit creative thinking |
| – Integrate more advanced AI features to predict user interactions and preferences | – Other design tools with similar or better AI capabilities could emerge |
| – Offer integration with other design and prototyping tools to create a seamless workflow | – Dependence on technology could lead to less hands-on design skills |
References:
Wiregen – ai GPT Wireframe Generation: Figma Community (2023) Figma. Available at: https://www.figma.com/community/plugin/1221144015267698736/wiregen-ai-gpt-wireframe-generation (Accessed: 15 March 2024).
User Experience Design : How can you optimize wireframes for Artificial Intelligence and machine learning?, Optimizing Wireframes for AI and ML in UED (2023) . Available at: https://www.linkedin.com/advice/0/how-can-you-optimize-wireframes-artificial-episf (Accessed: 15 March 2024).